動画の重要性が求められるようになり、ユーチューブをブログに貼り付ける人が増えてきました。
でもスマホとPCで動画のサイズが最適化されておらず、動画が見切れてしまっている人がたくさんいます。(レスポンシブ対応できていない)
せっかく動画を貼るなら美しいブログを維持したいですよね。
ユーチューブのサイズを最適化させるCSSおよびhtmlコード
以下のコードをCSSに記載して下さい。
.video-youtube {
position: relative;
height: 0;
padding: 30px 0 56.25%;
overflow: hidden;
}
.video-youtube iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}paddingで高さは30px、横は0としています。そのため動画が横に余白がなくぴったりはまる形となっています。
もしほんの少し両端に余白が欲しい人は0の数字を変え自分が最適だと思う数字に変更して下さい。
このコードをCSSに記載した後、htmlを以下のように記載します。
要は頭に<div class=”video-youtube”>とお尻に</div>を付け足せばいいだけとなります。
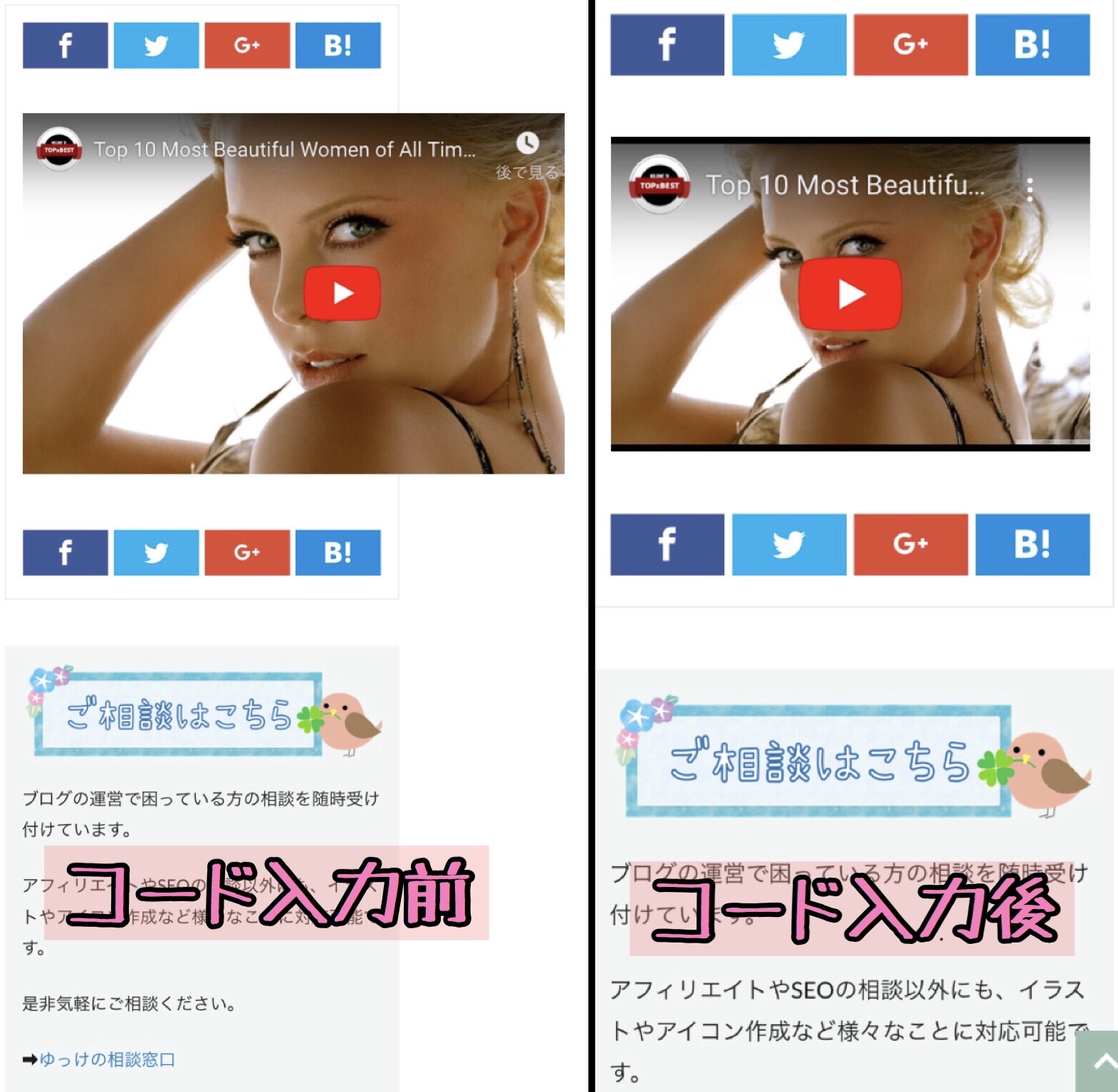
コード入力前後
CSSおよびhtmlを設定することで、以下のように設定後はデザインが崩れていないことが分かります。


ユーチューブ最適化用コードまとめ
SEOの観点からみてもユーチューブ等の動画を記事に貼ることは非常に重要です。
動画を入れることで読者の理解力が高まるなら是非動画を導入していきましょう。
ただ、動画をそのまま貼り付けただけでは、せっかくの綺麗なデザインが崩れてしまう場合があります。
崩れたデザインを使えば、読者の離脱率が逆にあげる原因にもなりかねません。
デザインが崩れるから必ず自分でCSS、htmlを設定するようにしましょう。