ワードプレスのプロフィール欄は通常htmlが利用できません。
そのため、改行や文字の装飾、リンクの設定などもできない仕様となっています。
改行・装飾等されていない文章は読みにくいため、多くの人がhtmlが利用できるようにしたいと思われるのではないでしょうか?
ワードプレスのプロフィールの装飾はこのコード
以下のコードをfunctions.phpに打ち込めば、自在にワードプレスのプロフィール欄を装飾することが可能となります。
remove_filter('pre_user_description', 'wp_filter_kses');やり方
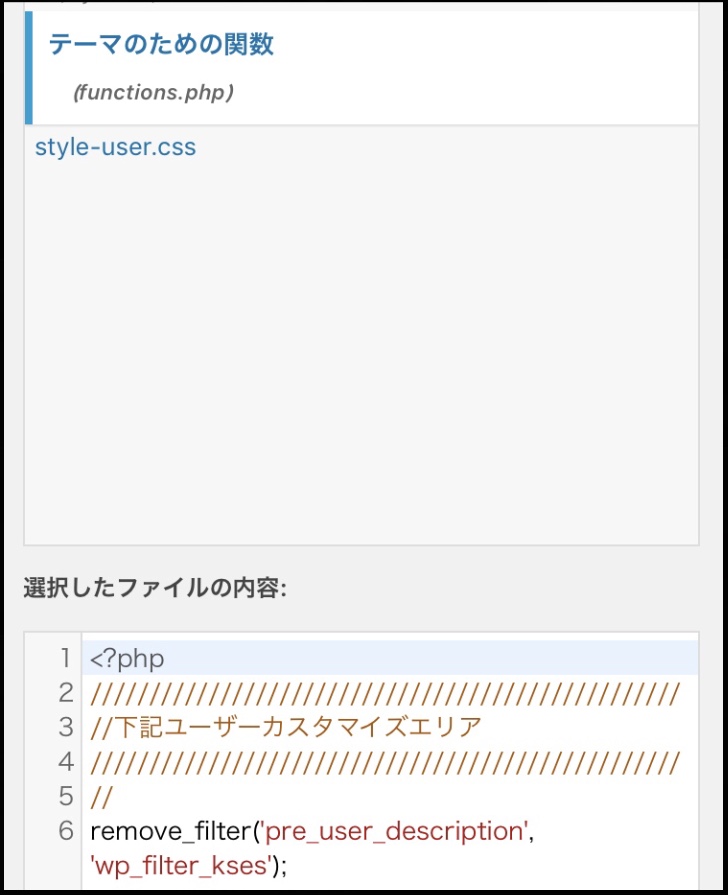
functions.phpの一番下に上記のコードをコピーしペーストします。もしワードプレスのテーマに親と子のテーマがあるなら子のテーマのfunctions.phpのコードに記入します。

コピーアンドペーストするだけで問題ありません。僕の場合だと1番下が6行目でしたので、6行目の所に貼り付けただけです。
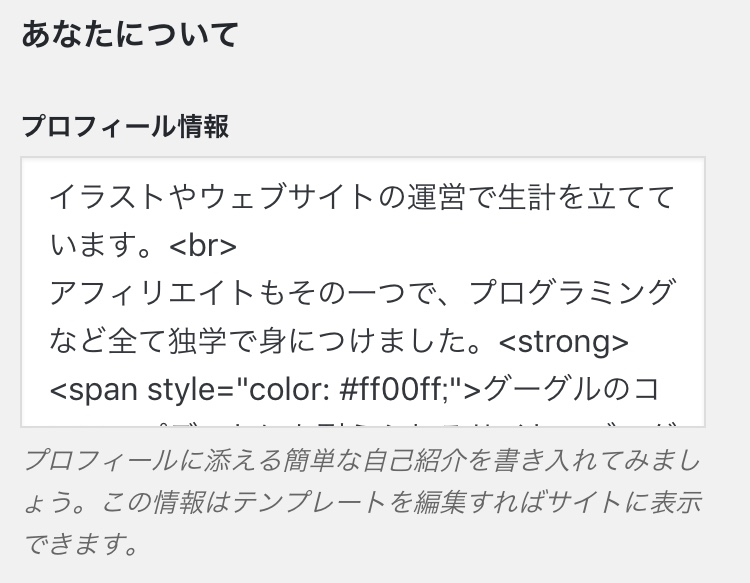
後はプロフィール項目を開き、htmlを打ち込んで装飾します。

たったこれだけで、ワードプレスのプロフィール欄を装飾することが可能となります。

改行されて、色がついていることが分かると思います。
もちろんリンクの設定もできますので、誘導させたいサイトや記事、広告があるなら貼り付けてみましょう。

興味をもってもらえれば、コンバージョンも高まってきますので見やすいように装飾しましょう!